If you are a budding designer, there are a set of terms you that are used in design that you need to know. One of the main sources of confusion is the difference between PPI pixels per inch (PPI) and dots per inch (DPI).
The major reason why there is a lot of confusion is that DPI is somewhat outdated whereas PPI is a term that has been adopted recently and is therefore more specific. This is why we need to bring out the major differences so that you develop your design skills.
-
Post Contents
DPI

DPI refers mostly to printing and is the number of dots that are within an inch of space. For instance if your printer comes with a maximum of 720 DPI it means that it can print a maximum of 720 drops of ink for every inch of space. If the printer shows 1200 DPI, then it means the printer can deliver a maximum of 1200 dots of ink per inch. When you picture this, you realize how the resulting print quality comes by.
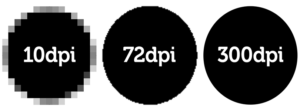
The image that you print at 1000 DPI compared to a picture printed at 300 DPI will be sharper and have better color.
Images that are printed at a lower DPI are blurred, and have poor quality. So, the higher the DPI the better the resolution of your image.
To get the DPI, you need to get the Output resolution and divide it by the print resolution.
-
PPI
This describes the number of pixels in every inch of space. PPI primarily affects the print size of an image. This is important so that you get to understand what size print is suitable in relation to the existing PPI.
The number of pixels that are present in an image dictates the maximum dimensions that the picture can be printed at without a loss in quality. Designers recommend a PPI of at least 300 PPI.
Higher quality images have a higher PPI. However, you need to know that low resolution images on the computer are usually at about 72 PPI, with better images going even higher.
Changing the PPI of an image will result into a lower quality of the image. For instance, if you reduce the PPI from 300 PPI to 120 PPI, then you increase the output size of the image but you lower the quality. Increasing the PPI to 600 PPI will cut down on the size of the image while improving the quality of the image.
When using PPI on your computer, you can decrease the dimensions of the pixels by resampling. If you wish to minimize the size for emailing or web images then you need to downsize. Downsizing the image makes the page load faster. However, it can reduce the quality of the image.
In Conclusion
Understanding the two terms helps you know what to do so that you end up with high quality images both online and in print. Remember the quality of images determines the reaction of your customers so make sure you understand where these terms come in.