All that extensive search to conclude whether Reactjs is better or React Native has finally come to an end.
Step into the world of App Development where Reactjs and React Native has been making the rounds lately. These two overwhelmingly popular technologies of the app development industry have created a lot of buzz recently.
What’s more, the pioneers of social media platforms have been integrating Reactjs and React Native applications all along, validating the hype built around these app development technologies.
Need names to confirm?
Here you go:
| React.JS Applications | React Native Applications |
| FacebookNetflixNewyork TimesInstagramYahoo Mail | BloombergAirbnbDiscordUber eatsSkype |
However, the irony is, 6 out of 10 in the ecosystem are oblivious to the literal differences between React Native and Reactjs.
The de facto reality about Reactjs and React Native is that they are the latest web and mobile development technologies presented by Facebook.
Used to develop web apps, mobile apps, and mobile responsive websites, these two technologies streamline the development process and spur a comfortable user experience significantly.
But before digging deep into the details and fine points of React Native Vs Reactjs, let’s have a quick rundown of both the technologies individually.
Hop on!
Post Contents
- 1 What Is the Reactjs Library?
- 2 Business Benefits of Reactjs App Development
- 3 Drawbacks of Reactjs
- 4 What is React Native Software Framework?
- 5 Key Benefits of React Native
- 6 Major Drawbacks of React Native
- 7 Major Differences Between React Native and Reactjs
- 8 React Native Vs Reactjs: Concluding Thoughts
What Is the Reactjs Library?
Let the ride begin!
In layman terms, ReactJs is a JavaScript library that amalgamates the speed of JavaScript to render dynamic and highly-responsive web pages.
Banking on its ground-breaking UI programming skills to create stimulating web frameworks, ReactJs has managed to secure the #Number 1 position in StackOverflow Results in 2021.
Quite something! Isn’t it?
Do you want to know the business benefits of offering Reactjs web development services?
Hold on to your horses. It will blow your mind.
Business Benefits of Reactjs App Development
Note down the pointers:
Easy to Mug up And Utilize
The key factor that works in favour of Reactjs that manifests its popularity is its ease of use and assimilation. Anyone with a JavaScript background can nail it.
Prevalent and Mature Language
Experts corroborate the fact that Reactjs is not a momentary trend. It will create waves of popularity in the years to come.
Helps to Create Compelling Web Applications
Owing to the need for less coding, creating a dynamic web application via Reactjs is a cakewalk. Add to it, it supports a plethora of tools that make ReactJS web development services highly convenient for developers.
Now that the advantages of Reactjs are crystal clear, let’s look at its dull side too.
Are you ready?
Drawbacks of Reactjs
Here are the areas where Reactjs lags:
Fast-Paced
Reactjs makes fast-paced development changes. Hence, for some developers, catching up with this pace of development and upgrading their skills is often hard as a rock.
Perplexing Navigation
Reactjs navigation is an intricate route that does not acknowledge simultaneous data handling. Unlike JS Scripting tools that acknowledges real-time data handling.
Augmented Time and Cost Overhead
Often, it becomes a necessity to download additional react-activated libraries. As a result, the costs and overheads multiply.
Now that you are aware of what is Reactjs, its pros and cons, let us shed some light on its correlative component, React Native.
What is React Native Software Framework?
React Native is known to be the best open-source software framework that plays a decisive role in developing native mobile applications.
Notably, React Native ideally uses its counterpart Reactjs for base abstraction, however, the library components vary.
Here are the quick highlights of the benefits of React Native.
Key Benefits of React Native
Flexible with different platforms
React Native requires to be learned once, however, it can be written everywhere. Adding to its credentials, React Native supports both iOS and Android to build native mobile apps.
Rapid Development
Development is fast-paced with React Native, in comparison to other programming languages.
Reasons?
The pre-developed components, which are already available in the open-source library.
Renders Optimum Performance
Thanks to native modules and control, React Native works wonders at augmenting performance. It is possible to view the changes made to the app’s code during the development phase. Additionally, developers can choose particular components, analyze, and change the present state.
Major Drawbacks of React Native
Lacks Robust Security Measures
As per market experts, React Native is not highly recommended for developing banking and financial applications. The blame can be put on its JavaScript library and open-source framework for lacking security robustness.
Mediocre Android Assist
Primarily, React Native only supported the iOS platform. Later, it supported only subsequent Android releases. This is why React native is tagged as second-rate Android support.
Challenging to Debug
React Native is designed using C, C++, Java, etc. Hence, it becomes a Herculean task to debug bugs, since adequate knowledge of the native language of the platform may be imperative.
Is it clear?
Have you earned the requisite information about the two formidable key players of the app development world?
Then, let’s focus on their key differences and call it a day.
Major Differences Between React Native and Reactjs
Coming to the key differences between React Native and Reactjs, let’s get started head-on:
| Component | REACT NATIVE | REACTJS |
| Release date | Mar 26, 2015 | May 29, 2013 |
| Language used | JavaScript, Python, C++, Objective-C, Java, and C | JavaScript |
| Platform | Android, Web, iOS, Android TV, UPS, tvOS, macOS, Windows, and VR | Web Platform |
| Setup | Framework | JavaScript Library |
| Usage | Create Mobile Apps | Create Web Applications |
| Design | Uses JSX to deliver UI | Used HTML in UI |
| Server-side rendering | NA | Yes. It allows |
| Security | Low | High |
| Database | Uses Realm | Designs API |
| Navigation | Has In-built Navigator library | Uses React-Router |
| Tools used for Development | BitReact devtoolsSublime TextReduxsauceNuclideExpoVim EditorJest | React CosmosStorybookReact Developers ToolsBitReactideReact SightCodeSandboxEvergreen |
| Styling and DOM | Styling- StylesheetDOM- Native API | Styling- CSSDOM- React DOM |
| Platform-Specific Code | Cross-Platform | Single Platform |
| Performance | Decent and Nice | Outstanding |
| Learning Curve | Easy, only if your know Reactjs | Easier |
| Storage | AsyncStorage | Local Storage |
| HTML & CSS | No support to CSS | Support CSS and uses HTML |
| Components | React Native Components | Code Components |
React Native Vs Reactjs: Concluding Thoughts
It becomes a turning point of business when you settle for the right technology. The key to turning the tables for your business is to opt for the right technology, as per the requirement.
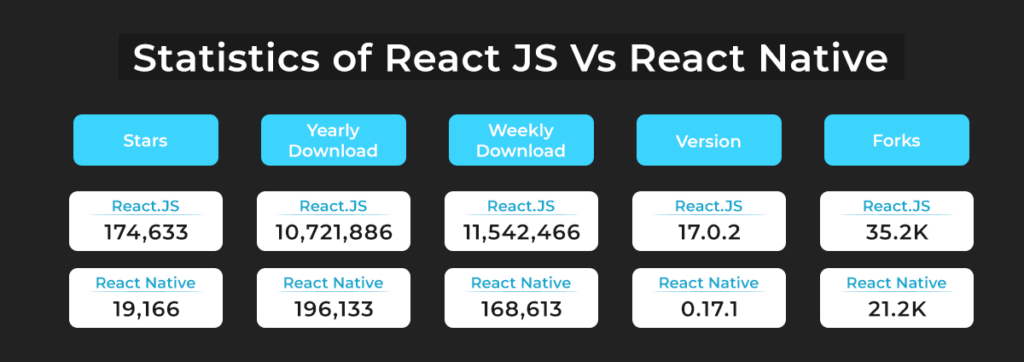
Here are a few numbers and statistics that display the integration of Reactjs and React Native in businesses.

Use Reactjs when you want to:
- Build a stable and rapid UI for the website
- Use web development
Use React Native when you want to:
- Design a cross-platform mobile app
- Use mobile app development
- Use pre-built components and use reusable code
The bottom line…
React Native and Reactjs both play game-changing roles in developing web and mobile applications. Add to their credentials, both platforms offer flexible functionalities.
Hence, a business should ideally chart the contradictions and benefits between these two platforms, map the organizational objective, and finally use them accordingly as per their requirement.
Are you ready for both?